JB Factory 티스토리 스킨 사이드바 고정 하는 방법 (CSS 수정)
- 경제적자유/블로그
- 2023. 6. 16.
현재 사용 중인 Jb Factory 티스토리 스킨은 스크롤을 아래로 내릴 경우 사이드바도 같이 내려오는데요. 글이 길 때는 사이드바에 있는 광고들이 위로 다 올라가 버리는 경우가 많습니다. 광고를 고정시키기 위해 사이드바를 고정하려고 합니다. 완전히 고정이 아닌 화면의 끝 부분에 맞춰 사이드바가 같이 올라가는 방법입니다. 스킨마다 사이드바의 이름이 다릅니다. JB 스킨의 사이드바는. jb-column-sidebar를 찾아서 수정해주어야 합니다.
JB Factory 티스토리 스킨 사이드바 스킨편집
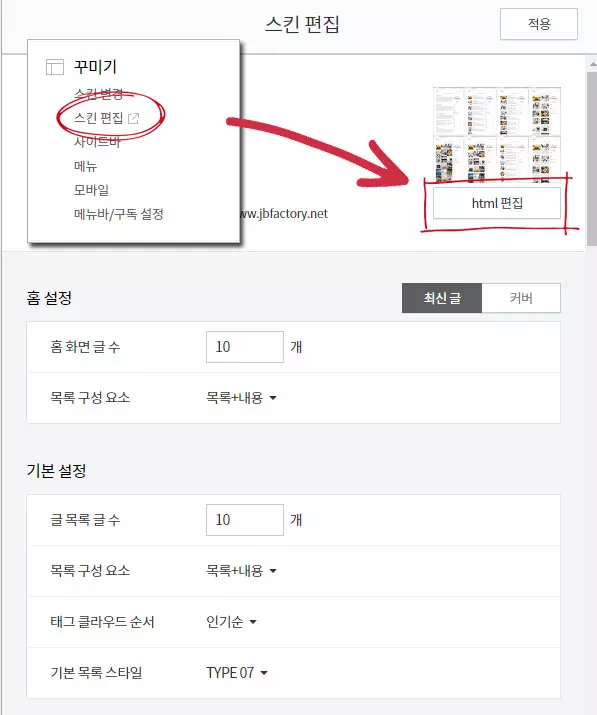
사이드바를 고정하기 위해 스킨편집의 CSS를 수정해주어야 합니다. 티스토리의 블로그관리에서 꾸미기의 스킨편집으로 들어갑니다. 스킨편집에서 html 편집을 클릭합니다.

JB Factory 티스토리 스킨 사이드바 고정하는 방법 순서(CSS수정)
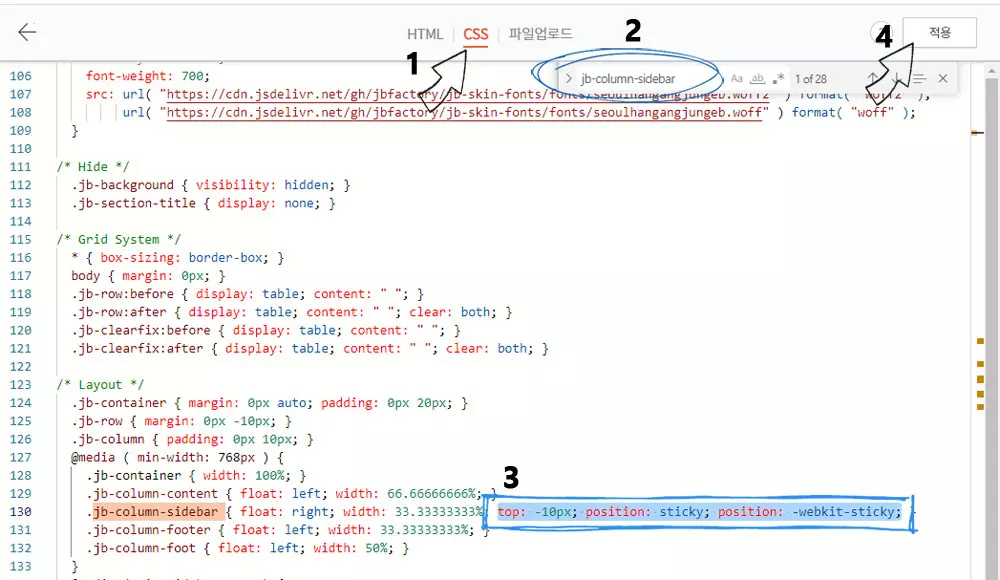
1. html편집의 상단에 CSS를 클릭합니다.
2. CSS 화면을 클릭한후 Ctrl+F를 눌러 글자 찾기를 열어줍니다.
3. jb-column-sidebar를 검색합니다.
4. {} 괄호 안에 top:-10px; position: sticky; position: -webkit-sticky; 을 입력한 후 적용버튼을 클릭합니다.
5. 블로그를 새로고침(F5) 하면 사이드바가 고정되어 있는 것을 확인할 수 있습니다.

top의 수치는 사이드바 상단의 위치를 설정하는 것으로 본인의 스킨설정에 맞게끔 조절해 주시면 됩니다.
position 은 sticky로 할 경우 사이드바상단이 고정되어 있다가 스크롤이 끝나갈 때쯤 사이드바도 같이 내려갑니다.
position을 완전히 고정하고 싶으면 Fixed로 설정하시면 됩니다.
사이드바를 고정하는 것이 보기에도 좋고 광고에도 적합한지는 잘 모르겠습니다. 다만 글이 길어질 때는 사이드바와 광고가 모두 올라가 버리고 보이지 않기 때문에 고정해 두는 것을 선호하는 것 같습니다.